在HTML上列出一條常規的checkbox
<label class="check-box">
<input type="checkbox"/>
<span>把冰箱發霉的檸檬拿去丟</span>
</label>
CSS設定上 將內建的checkbox醜醜的框框給打掉~
input[type=checkbox] {
display: none;
}
運用好理解的偽元素 來添加點擊前以及點擊後的樣式
設計點擊前的框框
.check-box span{
padding-left: 36px;
}
.check-box span::before{
content:"";
left: 0;
top:2px;
position: absolute;
outline: 1px solid #333333;
border-radius: 5px;
width: 20px;
height: 20px;
}
設計點擊後的勾勾圖案
.check-box span::after{
display:none; //預設為不可視狀態
content: "";
left: 5px;
top:2px;
position: absolute;
width: 7px;
height: 14px;
border-right: 2px solid #f39800;
border-bottom: 2px solid #f39800;
transform: rotate(40deg);
}

接著來透過input[type=checkbox]:checked控制點擊選項時,觸發樣式
input[type=checkbox]:checked+span {
text-decoration:line-through;
color:rgba(51,51,51,0.30);
}
input[type=checkbox]:checked+span::before{
display:none; //點擊後將框框設為不可視
}
input[type=checkbox]:checked+span::after{
display:block; //點擊後將勾勾設為可視
}
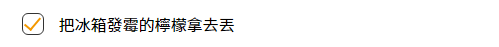
效果展示如下
